
依赖安装
1
2
3
| npm install -S file-saver
npm install -S xlsx
npm install -D script-loader
|
-S、-D具体意义如下:
-S => --save
-D => --save-dev
这里具体使用什么方法安装依赖,请以实际的开发环境为准
创建(下载) Export2Excel 文件
这个文件没在npm、github等开源社区很难找到,所以在其它社区上找的文件引入项目中(亲测可用)。
Export2Excel.js (复制demo中的Export2Excel.js代码保存到项目static文件夹下,可根据自己的习惯保存路径)
在这里我已经整理出 Export2Excel.js和Blob.js
项目中使用
一下Demo片段为我演示的项目,其路径以实际项目环境为准
在项目components文件夹下新建excel文件夹,放入前边下载好的Export2Excel.js和Blob.js两个文件。如果Export2Excel.js和Blob.js文件不在同一文件夹类,请记得修改Export2Excel.js中引入的Blob.js文件路径。
在项目中的公共方法文件(util.js)中添加一下代码片段
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| // 导出的方法 tHeader => 设置Excel的表格第一行的标题 filterVal => 对象的属性key值 被导出listData => 导出数据 => 导出(文件)名称
export function outExportExcel(tHeader = [], filterVal = [], listData = [], exportName = new Date().getTime()) {
require.ensure([], () => {
// 注意这个Export2Excel路径
const { export_json_to_excel } = require('@/components/excel/Export2Excel');
const data = formatJson(filterVal, listData);
export_json_to_excel(tHeader, data, exportName);
});
}
function formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
|
需要导出表格页面中添加一下代码片段
HTML
1
| <button @click="handeleOutExportExcel" class="export-btn" size="mini" type="primary">导出数据</button>
|
VUE
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| // 引入上文中公众文件方法中的导出功能,注意文件路径
import { outExportExcel } from '@/common/util';
export default {
data() {
return {
tableData: []
}
},
created() {
// ..... 从后端请求表格数据
},
methods: {
handeleOutExportExcel() {
const { tableData } = this;
const tableHeader = ['学号', '姓名', '语文成绩'];
const tableKey = ['number', 'name', 'grade'];
// 这里是业务逻辑
}
}
};
|
在这里我们赶紧点击页面中的导出按钮吧,见证奇迹的时刻就要到来。
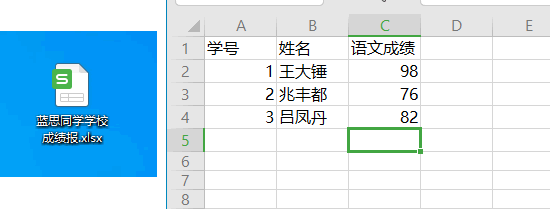
导出后的文件如下图所示,说明前端使用Export2Excel导出Excel文件成功,不然就从头再来一遍

更多详细请阅读
https://www.lancema.com/life-category/study/3
